
今回は教育版EV3でプログラミングの基礎を実際にEV3を操作しながら体験してみます。
EV3でプログラミングするには様々な言語に対応していますが、標準のプログラミングソフトウェア「EV3ソフトウェア」で実施してみます。
が、以前記載しましたが、私のMacは既にOSのverを「Catalina」にしていますので、下の画像のようなLabVIEWベースのアイコン型プログラムは使えません。

なのでOS「Catalina」に対応しているScratchベース画面を採用した「EV3 Classroom」で実施してみます。
下が「EV3 Classroom」の画面。全然違いますね。

最近日本語にも対応したので各プログラムの説明もわかりやすくなりました。
今回の基礎のベースは、正規代理店のAfrelでEV3を購入した際に付属していたワークブックを参考にしました。

教育版レゴ® EV3 for home by アフレル 9大特典付き 6月28日まで

まず車型ロボットをつくります。
ここは子供に作らせると良いですね。喜んで作ってくれますよ。
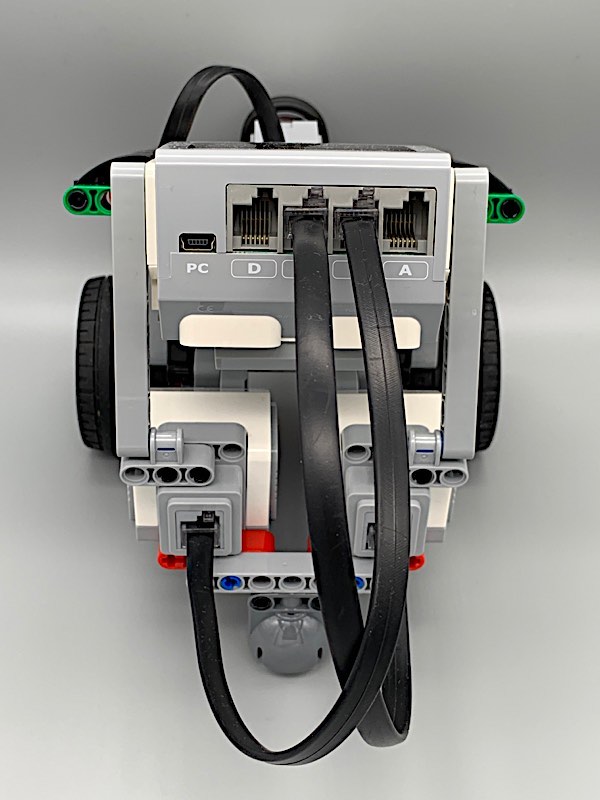
出来たのがこれ。

タッチセンサーが押しやすいように、センサーの全面にプーリーを2つ使って接触面積を大きくしてます。

ポートBが左のモーター、ポートCが右のモーターにプログラムを伝達します。

そしたら次はプログラミングですね。
まずは車型ロボットを動かしてみます。
ここも子供と一緒に出来るレベルですね。
移動 課題1
①前進3秒
②後退4秒

![]()


移動 課題2
①前進1秒
②右に1秒直角にまがり左に1秒直角にまがる
③前進1秒






次にタッチセンサーを利用してみましょう。
タッチセンサーは2個付属されています。
まずはタッチセンサー1個を使って、狭い場所でもプログラムの動作がわかるように、ロボットを移動させずにディスプレイだけで動作をさせてみます。
タッチセンサー課題1
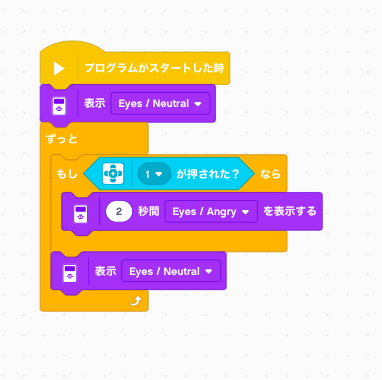
①EV3の本体ディスプレイに顔を表示。
②タッチセンサーを押すと、ディスプレイの顔が変わる。















じゃあ次はタッチセンサーでタッチされた「回数」をディスプレイに表示してみます。
メモ
本体のディスプレイの仕様は横178 X 縦128 pixelsです。
ディスプレイの中心に文字を表示するには横80 X 縦64ぐらいが最適。ただし数字の場合、桁が増えるたびに右に表示が広がります。
その前に演算をやってみましょう。
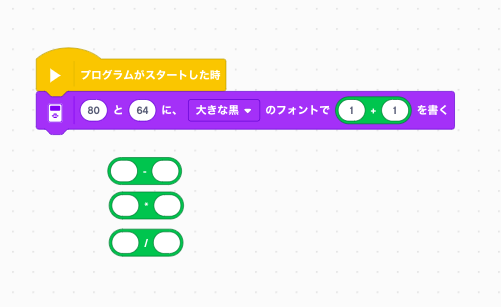
単純に「1 + 1」を計算してディスプレイに表示します。
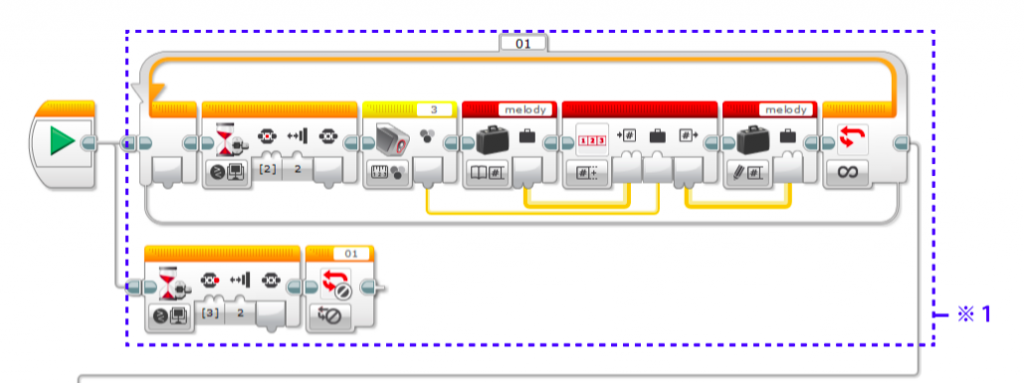
これがそのプログラム。
ここでは「80」が記入されている位置が横の指定、「64」が記入さrている位置が縦の指定です。

その他、「引き算」、「掛け算」、「割り算」は、計算式の緑のブロックをドラッグして計算式を入れ替えて、白い丸の枠に数値を入れると別の計算が出来ます。
いっぺんに設定してみますね。
例は「7」と「4」の数値を使って「足し算」、「引き算」、「掛け算」、「割り算」、「割り算の余り」、「−3」の「絶対値」を6つの計算ブロックを使ってディスプレイに表示してみます。
表示の仕方は、ディスプレイの真ん中64pixelsの位置に、6つの計算結果を指定した間隔を開けて一行で表示させるプログラムです。

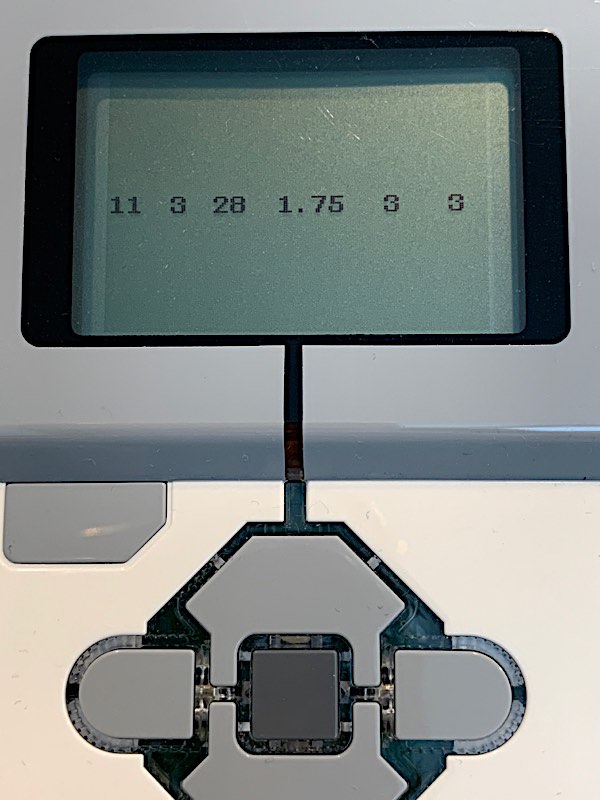
結果はこれです。
7+4=11、7−4=3、7*4=28、7/4=1.25、7/4=1…3、|-3|=3なのでちゃんと表示されていますね。

これを踏まえ、タッチセンサーでタッチされた数をカウントしましょう。
まず「変数」をつくります。ここでは「X」とします。
この変数「X」をタッチセンサーが押された回数の入れ物として、タッチした回数を加算していきます。
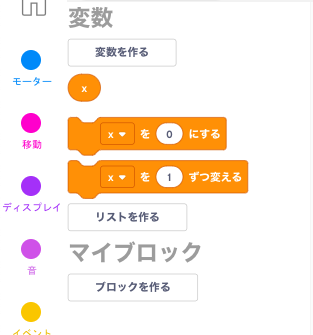
下のブロックパレットの中のオレンジの「変数」をクリックすると、「変数をつくる」という表示が出ますのでこれをクリック。

すると下の画面が開くので新しい変数として 「X」をいれてOKをクリックします。

すると、「X」の変数ブロックが新たに出来ました。

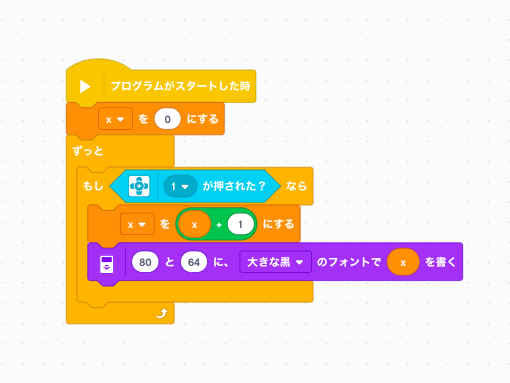
この変数「X」のブロックを使って演算式をつくります。
最初「X」は0にしておきます。
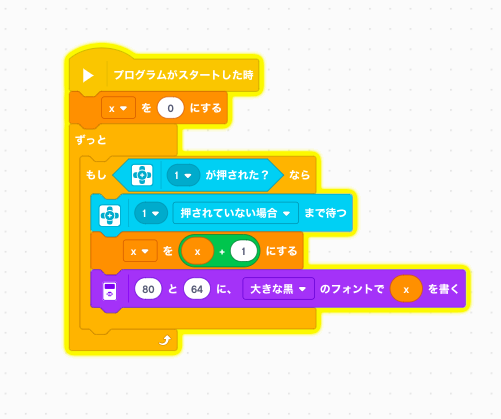
タッチセンサーがタッチされると+1となるので、X に入っている数に+ 1をしていくという感じ。
それを繰り返すプログラム。

タッチセンサー課題2
EV3の本体ディスプレイにタッチセンサーがタッチされた数を表示。









じゃあ実行してみよう!





ということで、今日はここまで!!
次回はさらにタッチセンサーの応用編を実行してみます。
もしこのEV3に興味をもったら子供とプログラミングをしてみてください。
教育版レゴ® EV3 for home by アフレル 9大特典付き 6月28日まで
