こんにちは!!hecatonです。
さ、今回は以前ご紹介したNreal Airですが、主に大画面での動画視聴で使っていますが毎日通勤と家の中で活躍してくれてます。
動画視聴のAir Castingモードだけでも楽しいですが、MRモードはあまり使っていないんですよね。
ということで、今回はなんか自分で作って表示させてみようと思います。
-

-
【スマートグラス】XREAL(旧Nreal Air)(エックスリアルエアー)の視力補正インサートレンズを作ってきた!!
こんにちは!!hecatonです。 今回は先日購入したスマートグラス XREAL Airのインサートレンズを、XREAL Air公認制作店の「JUN GINZA」さんに行って作成してきました。 st- ...
続きを見る
-

-
【ARグラス】XREAL Air(旧Nreal Air)で気軽に約201インチ大画面とAR体験!!
こんにちは!!hecatonです。 いや〜暖かくなってきたのは良いですが、花粉がひどくなってきましたね。 私はアレグラとアイボンで凌ぎます・・・ さて、やっと納品されました!! 待ちに待ったXREAL ...
続きを見る
Table of Contents
1.「Unityを使って物体を表示させる」の概要
まずは、ARアプリを簡単に作れるUnityを使ってみます。
UnityはiOSやAndroidのようなスマホ向けアプリ、Windows、MacOSなどのデスクトップアプリやらゲーム機やらバーチャル技術にも応用できる等幅広く開発出来る総合開発環境です。
今回はNreal Air用のARアプリを作ろうということでAndroid端末にインストールしてNreal Airで動作を確認しますので、Android端末やUnityの環境を整える際もAndroidに対応させます。
開発の流れ
Unityの環境整備 → Nreal Air用SDKのDLとインストール → Unity上で作成 → Android端末に書き込み → Nreal AIr接続 → 「おお!!」って感じです。
2.開発環境を整える
まずはUnityのバージョンを管理するUnity HubをDLしました。

その後Unity HubからUnityを適切なVerでDLします。
プランは無料のPersonalを選択して。
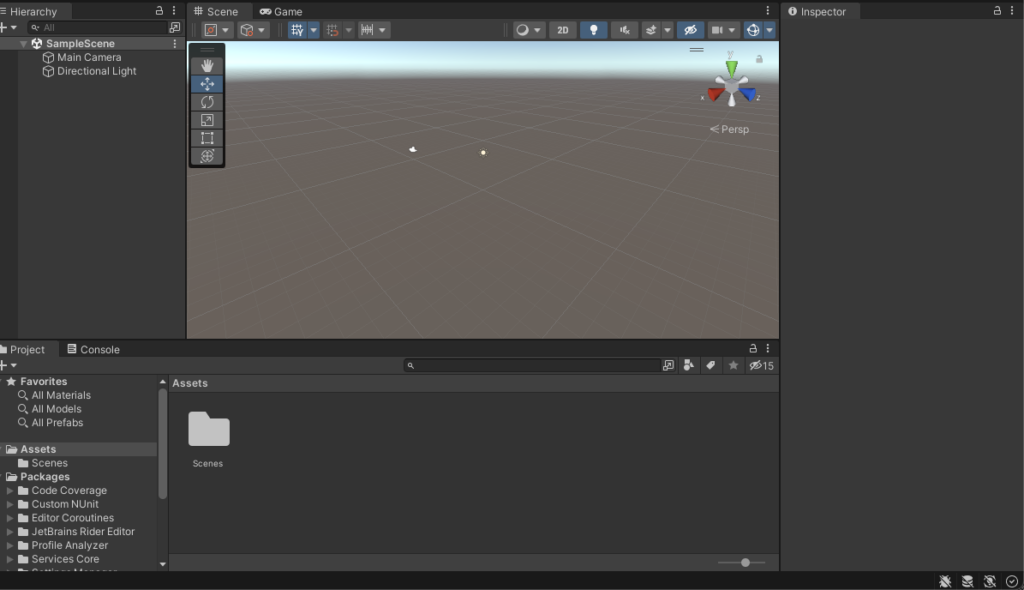
ここの画面までくる。

で、だいぶSkipしましたがこれから、Unityで物体を作ってみましょう。
3.物体を作ってみる
その前に今回行き詰まったところを共有します・・・
環境が一応構築出来て、あれこれ作成してAndorid端末にビルドして、早速Android上のアプリNebulaでMRモードを立ち上げていざNreal Airをかけて確認すると・・・
あれ?作成したプロジェクトのアイコンがなんか表示されない・・・
タップすると「この端末には対応していません」・・・だと。
どうゆうことだ??

なんだろう?Android端末は対象のVerのOSだしな。
いろいろ確認していると・・・
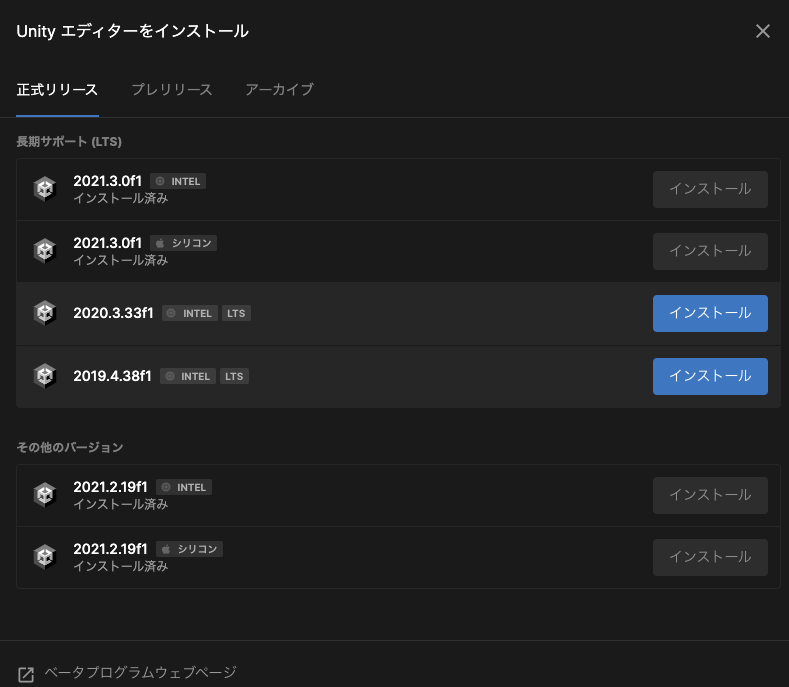
エディターをよくみると「INTEL」「シリコン」・・・あ〜そうゆうことか。
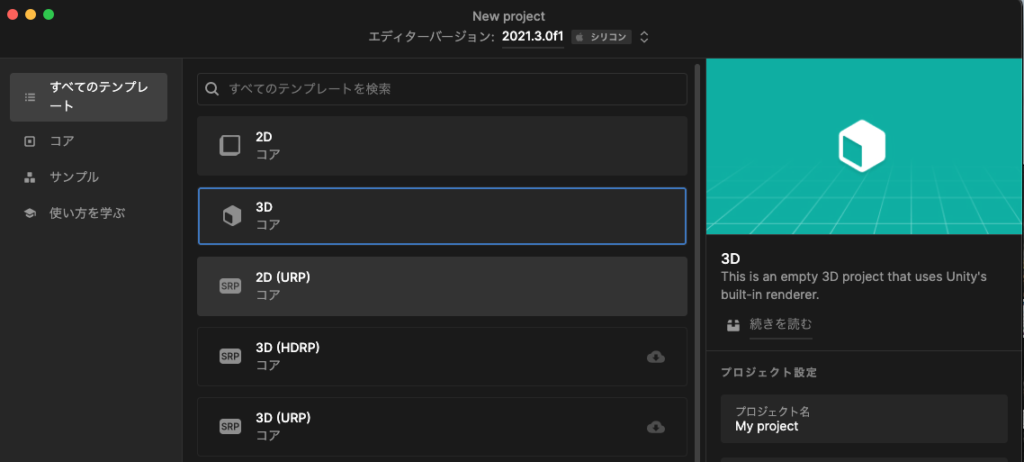
※ちなみに後で気づいて「シリコン」Verをインストール済みの画面です。

私のこのMacはM1 Macなんですよ。
ということは「シリコン」のVerを使わないと対応していないんですね。
従来のインテルのMacではないんです。
インテルの「2021.3.0f1」をインストールしちゃったよ。
ということでシリコンの「2021.3.0f1」を再インストールしました。

前もM5Stackの開発の時だったっけな、ArduinoのSDKを使おうとしたらM1のMacの関係で環境構築がえらい苦労した記憶がある。
自分にそんなに開発スキルないのはわかっているんだけど・・・困るな。
さ、気を取り直してもう一回最初から作成して・・・
3D選択してと。

この画面が表示されて。

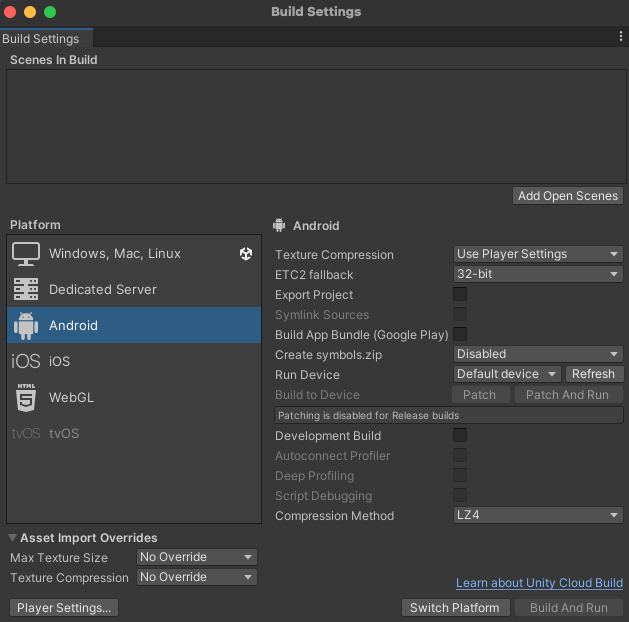
この後platformをAndroidにswitchしてと。

そして、Nreal AirのWebからUnity SDKをDLします。

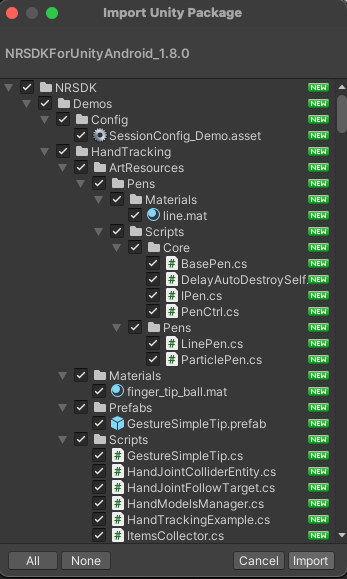
DLしたSDKをダブルクリックするとこの画面がでますので、Importして終了。

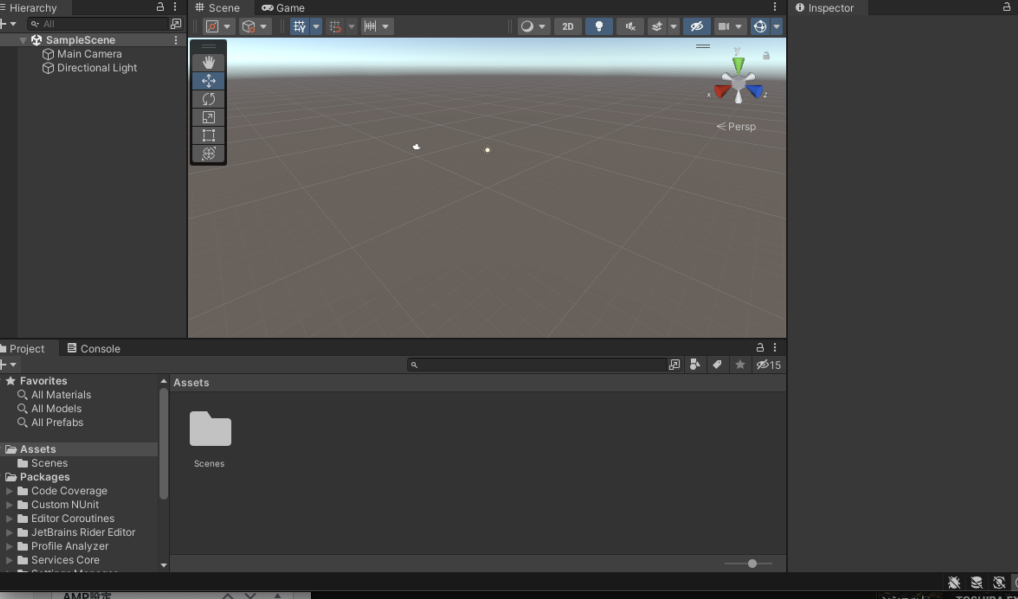
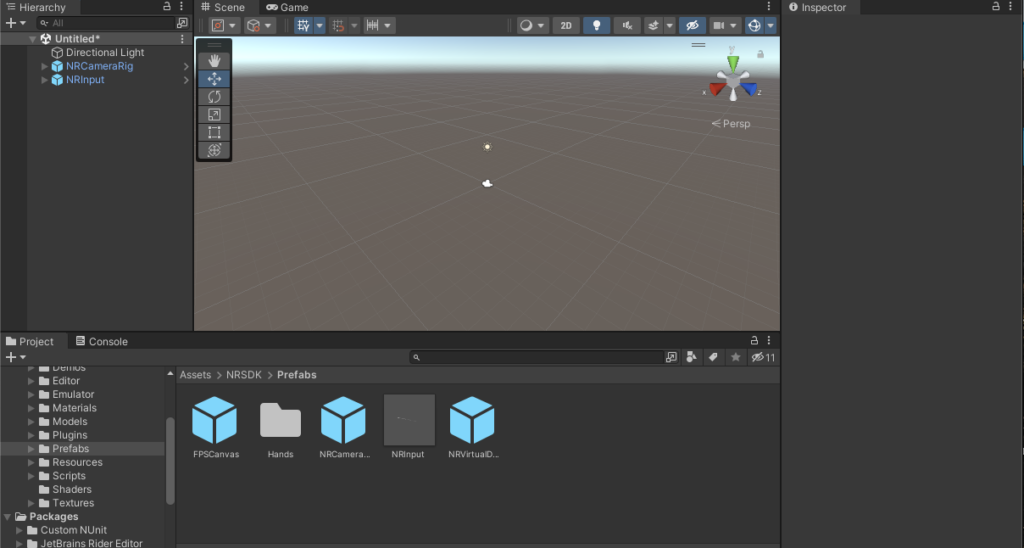
左側のHierarchyで「Main Camera」を削除。
下段のProjectの中のAssets ー NRSDK ー Prefabs の中のNRCameraRingとNRinputをHierarchyに入れてあげる。

PositionをZ=5程度にすれば見えやすいかな。Z=3だと近すぎたんだよね。

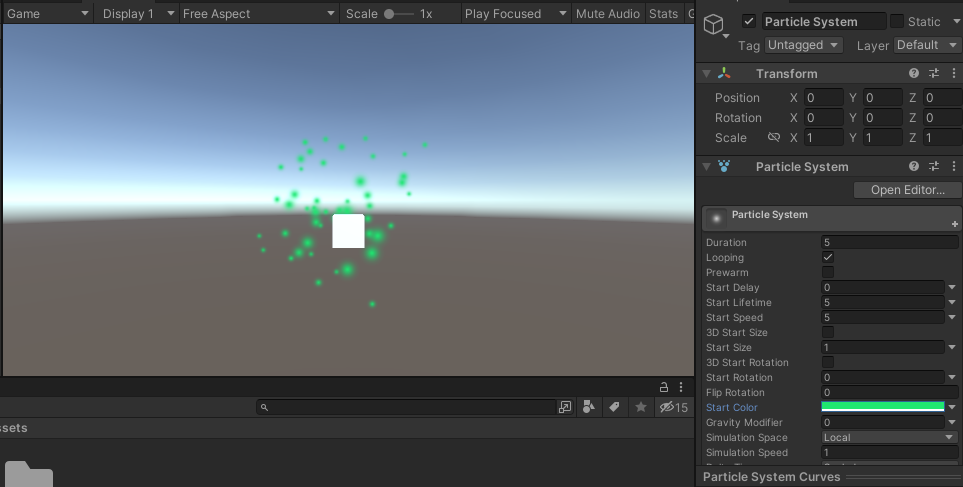
その他グリーンの光で発行させたりとか遊んでみる。
これだけでも面白い。

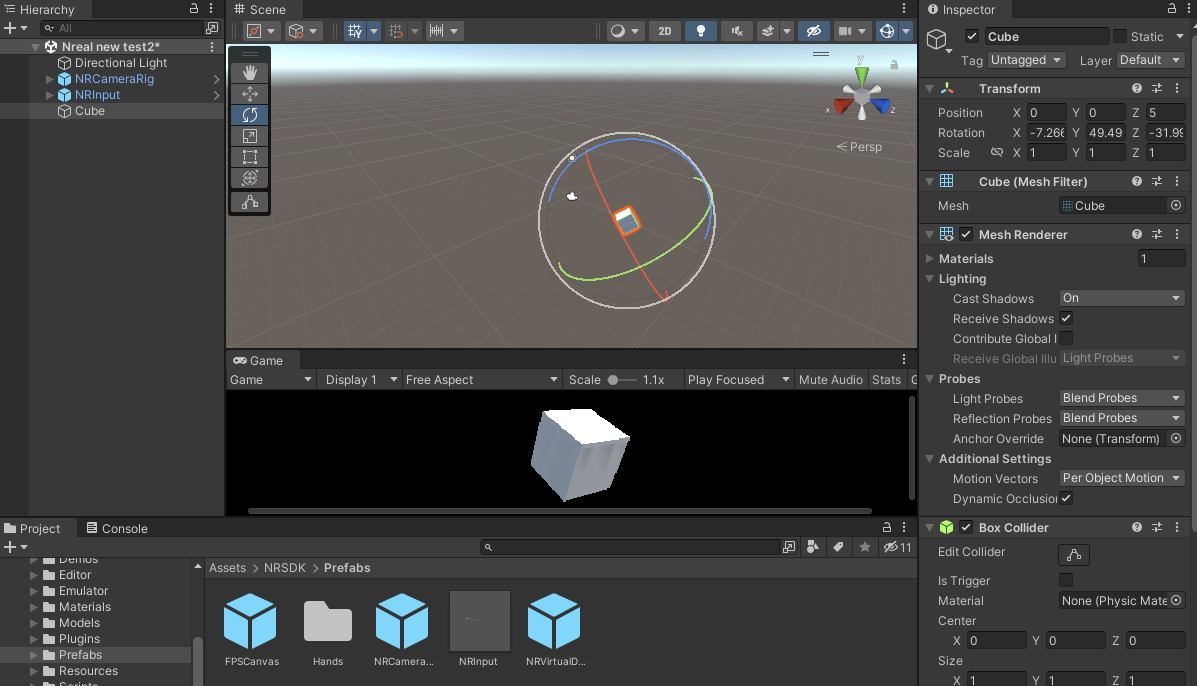
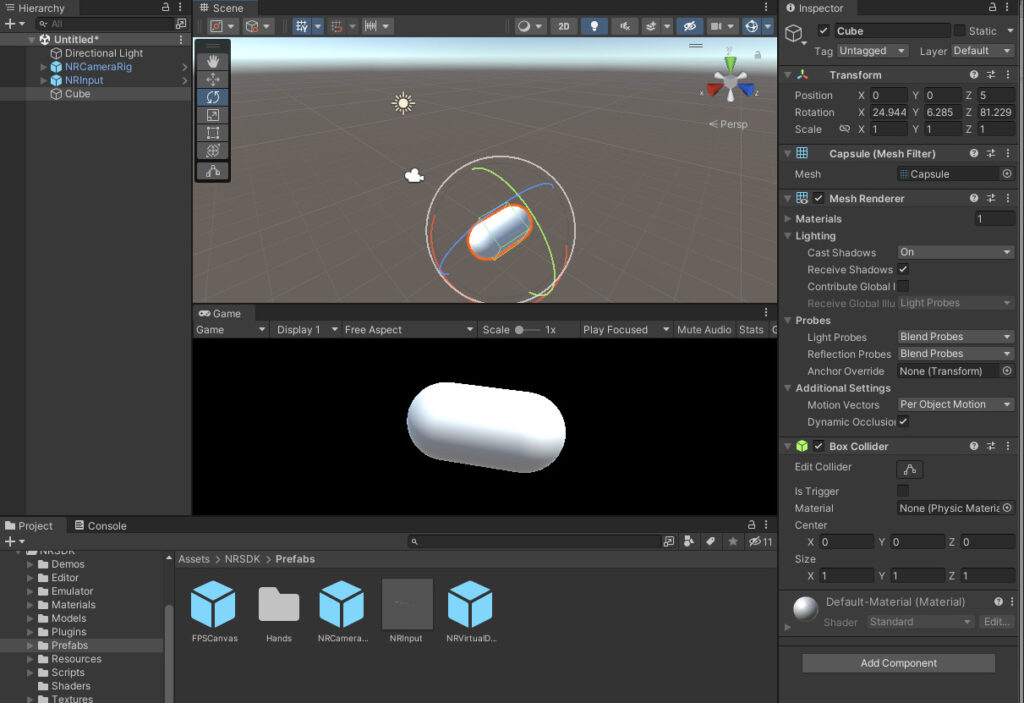
そしてCubeから形をCapcelにしてみる。
で、角度を少し変えて光の加減で立体に見えやすいポイントで固定。
画面を2分割にして、下の画面で実際のNreal Airに表示される状態を確認しながら作業してます。
よし!こんな感じ。

で、Android端末と接続してビルドと。
そうそう、Android端末はこの前に開発者モードにしておきましょう。
この開発者モードは設定でボタンとかないので、裏コマンドみたいに対応させます。
設定 ー 端末情報 ー ソフトウェア情報 ー ビルド番号 を選択して。
このビルド番号を7回連続タップするとカウントダウンが画面に表示されて開放されます。
開発者向けオプションのメニューが表示されたら、USBデバッグとワイヤレスデバッグのどちらかをONしておきます。
今回はUSBデバッグを使います。
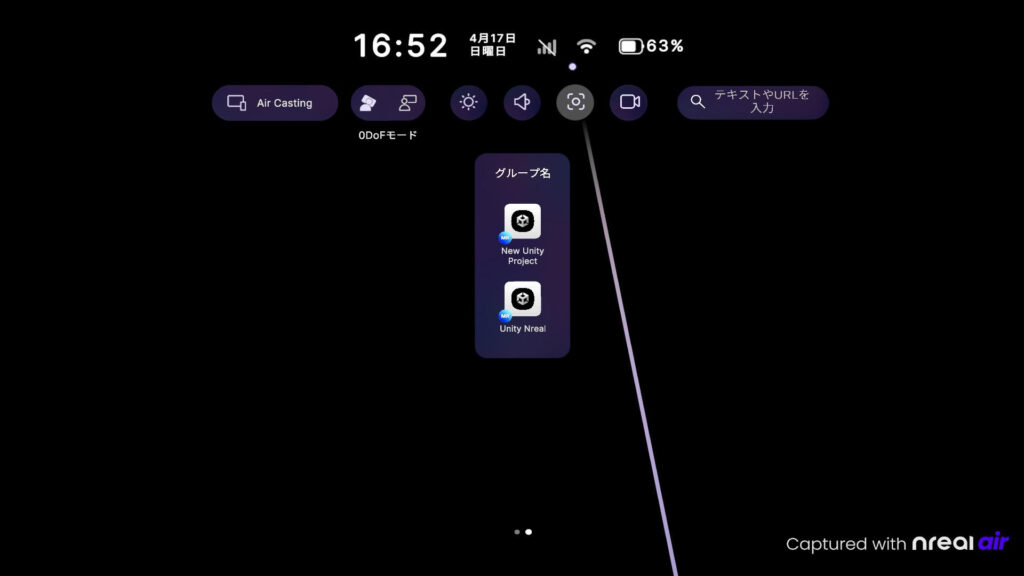
で、Android端末に接続してビルドしたので、今度はNreal Airに接続してMRモードに入りました。
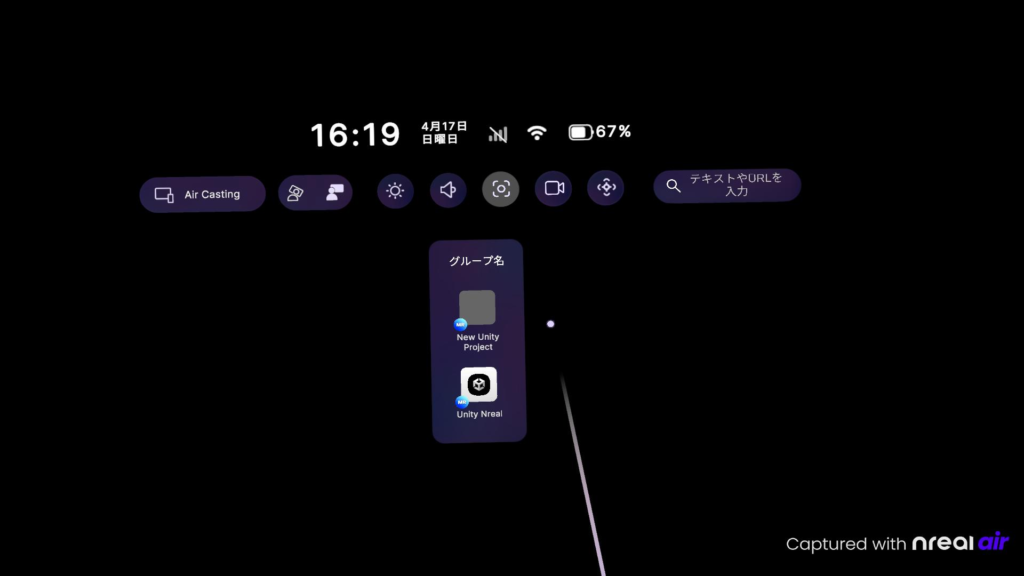
で、2ページ目に自分の作成したプロジェクトがあるので表示すると・・・
おお、今度はちゃんと拒否されずにアイコンが見えますね。

で、早速実行!!
おお!!
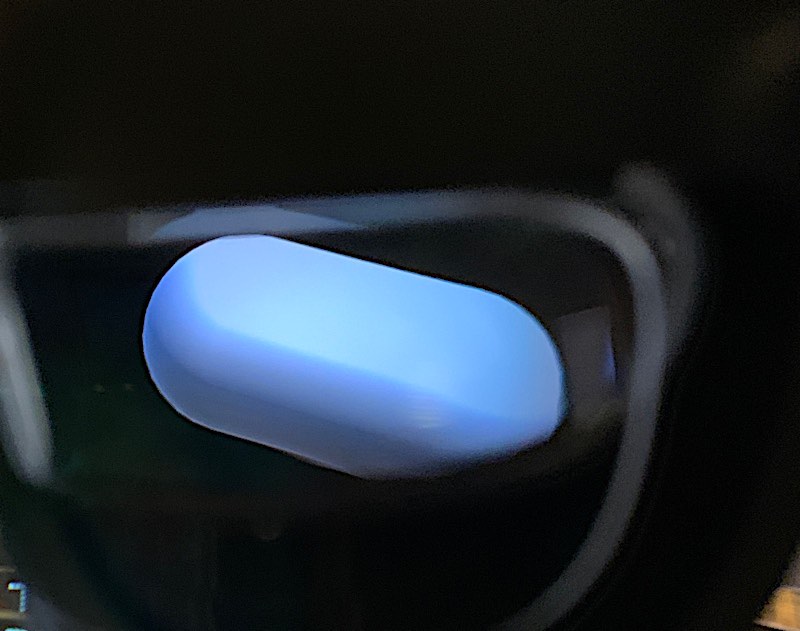
カプセル型の物体が目の前にある!!
おもしろ!!
下の画像は自分が見ている画像をレンズ越しに撮ったものです。
特に動かせないんですけどね。
なんか楽しいです。

じゃあ今度は文字を表示してみるか。
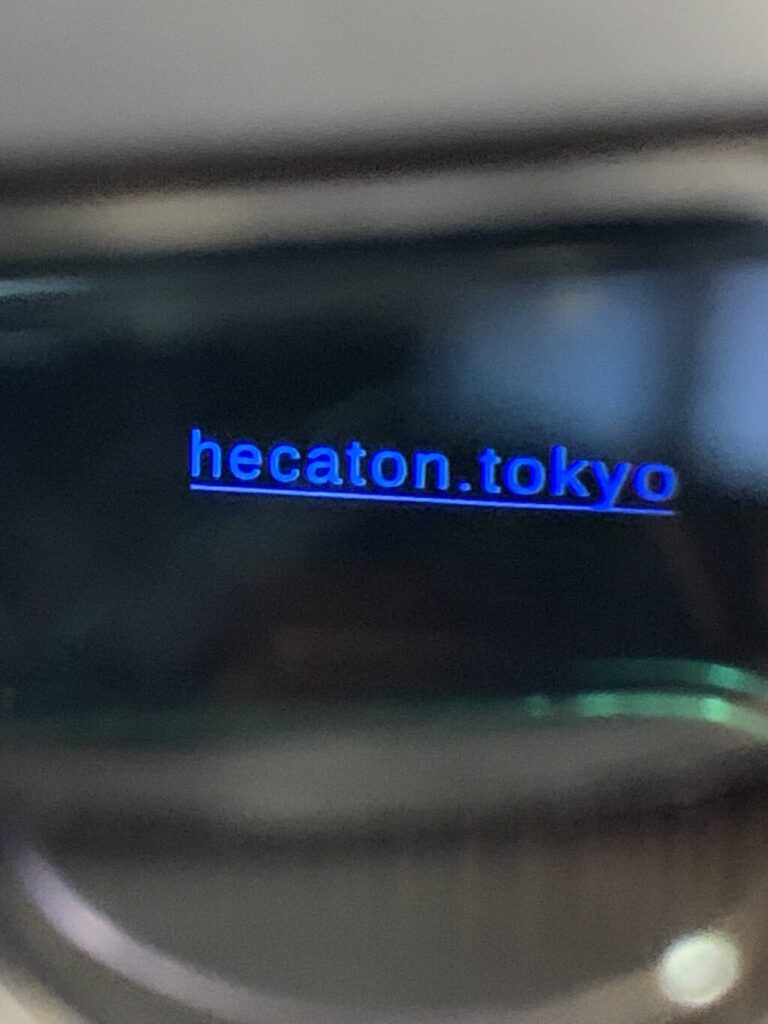
メッセージは私のBlog「hecaton.tokyo」にして、カラーは青、そして下線を引いてみよう。
おお!!
文字が空間に浮かんでいる!!
おもしろ!!
定位置から動きませんし動かせません、ただ浮いているだけですがこれもいいんじゃない!!

4.まとめ
今回はUnityを使ってNreal Airに物体を表示させるという単純な事をやってみました。
が、これだけでも十分楽しめます。
目の前に物体が出来るのは不思議な感じ。
昔終了してしまったMinecraftのARゲームみたいです。
次回はさらに応用篇でもやろうかなと思います。
もう少しNreal Airを使いこなしたいですね。
ということでまた!!
