こんにちは!!hecatonです。
今回は世の中的に流行っているGoogleのARCore Geospatial APIを試して見ました。
その後、Nreal Airにスマホの画面をミラーリングしながら外を歩いて見ました。
Table of Contents
ARCore Geospatial APIとは?
まずはARCore Geospatial APIですが、
Google Earth 3D モデルのデータと Google マップのストリートビュー画像データを利用して、アプリ上で特定の場所に関するAR情報を配置するためのAPIです。
あってるかな・・・
で、早速使って行きたいと思います。
今回はgoogleの説明ページを見ながらでは難しかったので、以下のページのTakeshi Kadaさんの記事を参考にしました。
非常に助かりました。今回は自分の備忘録も含めて同じことを試してます。
https://zenn.dev/tkada/articles/04b44474149130
使うまでの流れ
流れはGCPを利用してARCore APIを登録しAPIキーを取得、その次Unityにうつりプロジェクトを作りARCore Extensionsをインストール。
その後GCPで取得したAPIキーを設定し、各種設定してbuild!!
Google Cloud Platform(GCP)の利用
このAPIを利用するにはGoogle Cloud Platform(GCP)を利用します。
今回無料トライアルを利用しました。
クレジットカードの登録をして利用開始。

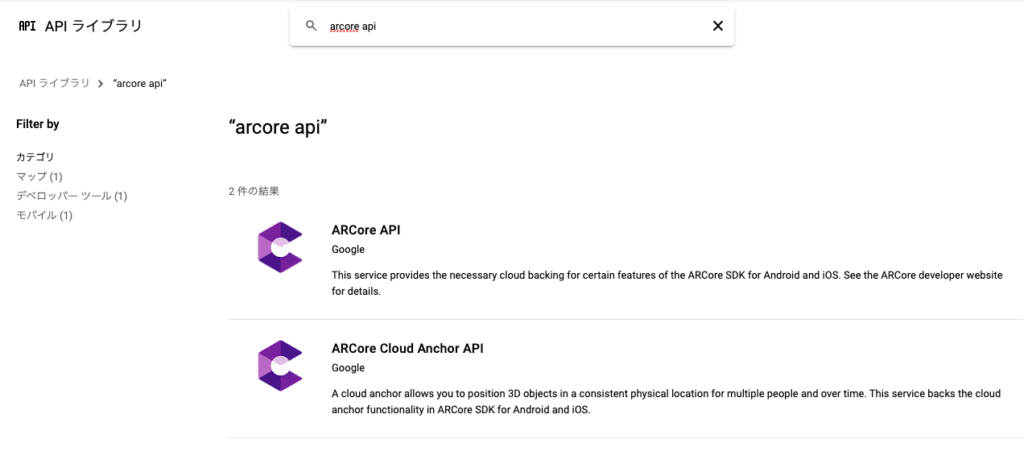
APIとサービスからライブラリを開いて・・・

ARCOREで検索してたどり着いた。

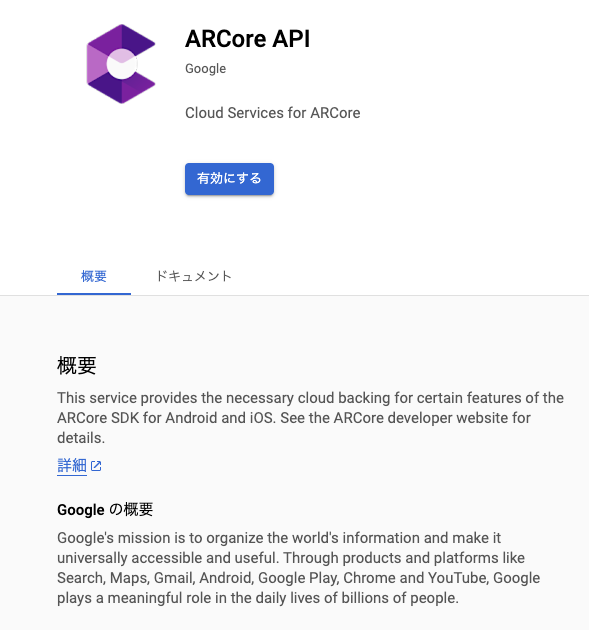
ARCore APIを有効にします。

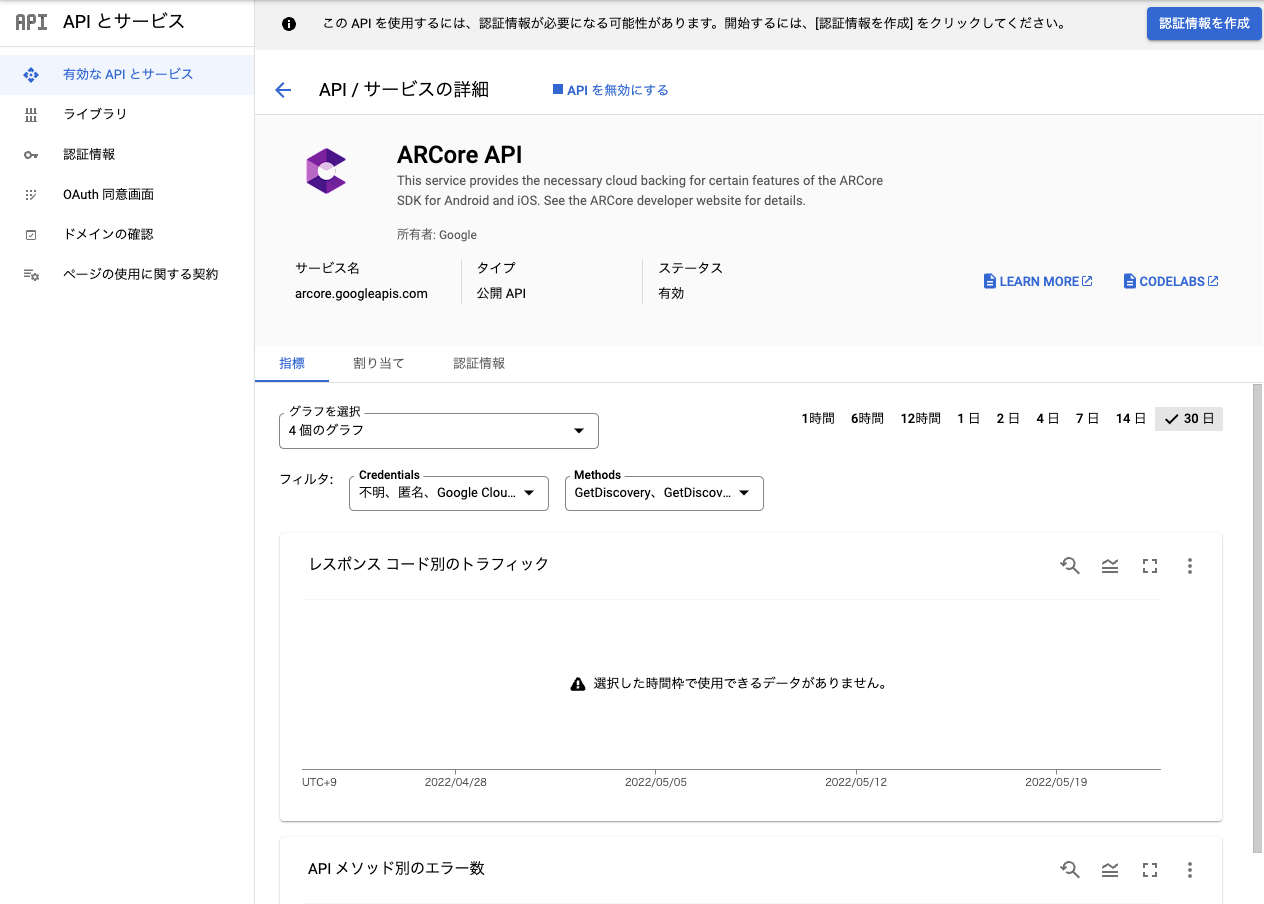
で、ここからAPIを取得しました。

認証情報を作成してAPIを取得しました。
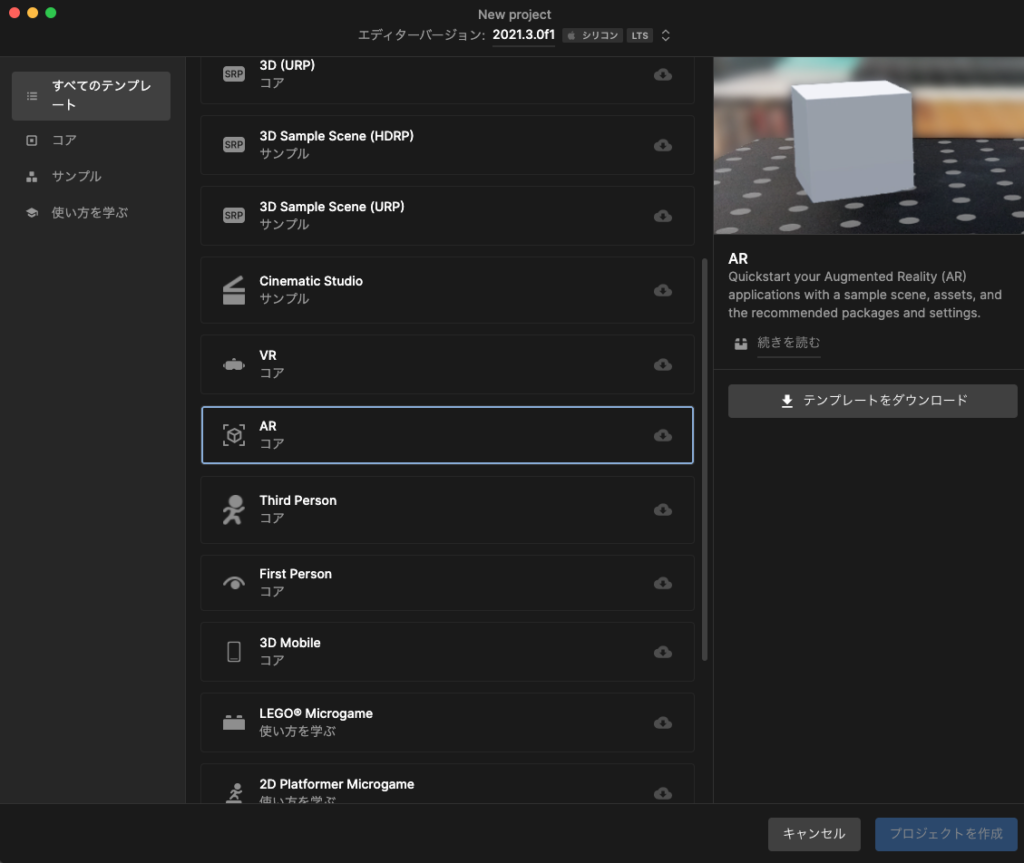
Unityで設定
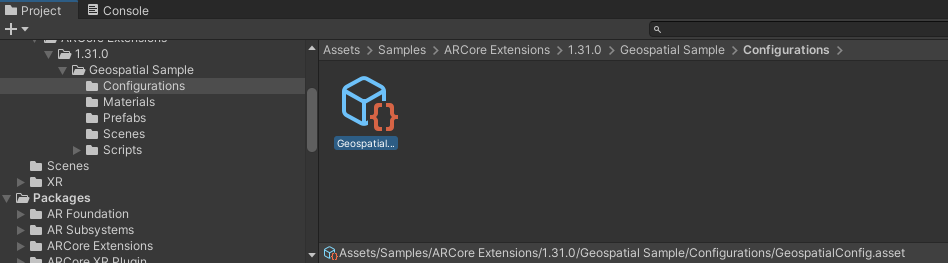
ARを選んでテンプレートをDL。

あとはTakeshi Kadaさんの記事と同じになってしますので以下ご参照ください。
https://zenn.dev/tkada/articles/04b44474149130
自分でわかりにくかったところを備忘録で記載します。
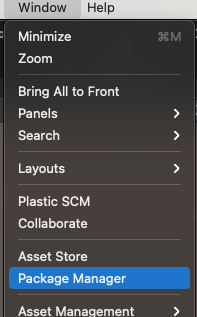
「Package Manager」はwindowメニューからたどりつける。

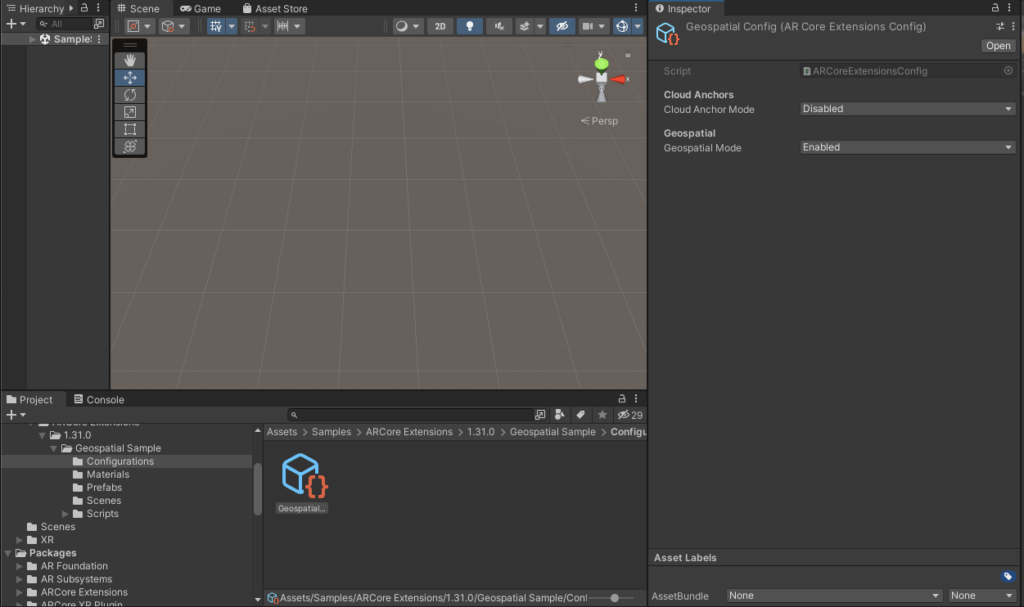
今回私はAndroidで設定しましたが、Geospatial Modeにお設定は記載どおりで問題なかったです。

Geospatial Modeは「Enabled」にします。

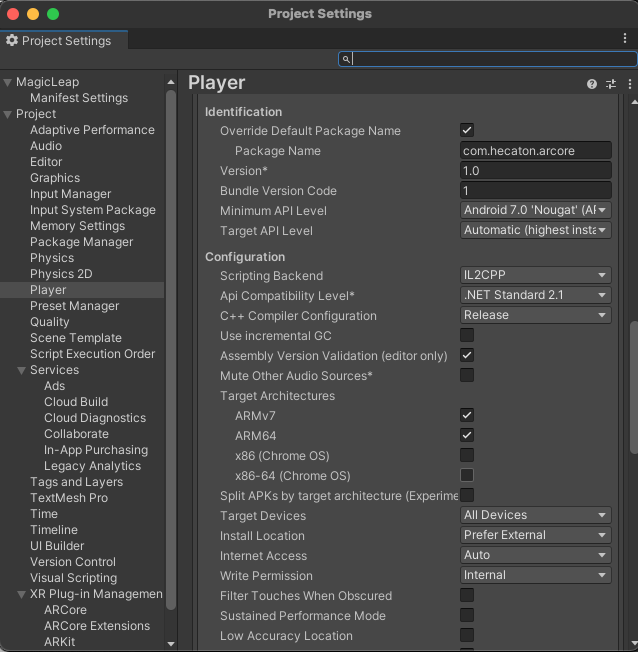
Package Name ERR!?
で、ERRが出たのが、Project SettingのIdentificationのPackage Nameです。
ここが空欄なんで命名規則に従って、設定したらERR消えました。

パッケージの命名
パッケージには 2 つの名前があります。 パッケージを登録する正式名と、ユーザー向けにエディターに表示する表示名です。
表示名は簡潔である必要がありますが、パッケージの内容がある程度予測できるものがよいでしょう。
Unity Package Manager の表示名にはそれ以外の制限はありません。 正式な名前は Unity Package Manager の命名規則に準拠している必要があります。
この命名規則では、逆ドメイン名表記を使用しています。正式名は以下のようにする必要があります。
com. で始めます。例えば、正式な Unity パッケージの 1 つは “com.unity.timeline” という名前です。
UI に表示したい場合は 50 文字以下にしてください。UI にパッケージ名を表示する必要がない場合は 214 文字以下に制限してください。 小文字、数字、ハイフン (-)、アンダースコア (_)、ピリオド (.) のみを使用してください。
ネストされた名前空間を示すために、名前空間に追加のピリオドのサフィックスを加えてください。例えば、 “com.unity.2d.animation” や “com.unity.2d.ik” など。
https://docs.unity3d.com/ja/2019.4/Manual/cus-naming.html
Android端末へ Build!!
そしてやっとBuild。
お!!立ち上がった!!
これが出たなら正常。

これで「Get Started」を押してスタート!!
ちなみに、アプリはこんな感じで地球みたいなアイコンが登録されてます。

外歩きスタート!!
さ、どこかの公園で開始!!
スマホのカメラをかざすと緯度軽度やら表示され、画面右下のSET ANCHOR(アンカー)を押すと公園に3Dの物体が現れた!!
おもしろ!!

で、早速Nreal AirとAndroidスマホ繋げて、Air Castingモードで歩いていると・・・
Nreal Airをかけながら外歩いていてもサングラスにみえるので全然違和感ないですね。
ケーブルは付いてますが・・・
歩きながらアンカーを設定していきます。
これが、スマホをのぞくのではなく、普通にメガネをかけながら周りを見渡しながらアンカーが目の前で見えます。
おもしろ!!
すげ〜新しい時代だ。
勝手に思ってますが・・・
ちょっとNreal Airの画像は歩きながらは厳しいので、すいません動画はありません。
ただし、スマホを縦にしてカメラを進行方向に向けないと、Nreal Airでちゃんと映らないのが欠点ですが、それ以外は連携最高ですね。
今度は自分でオリジナル3D物体を出現させたいですね。
Nreal Airをどんどん活用しよう。
ということでまた!!
