こんにちは!!hacatonです。
さ、今回もNreal AirのMRモードで楽しみます。
Table of Contents
前回までのおさらい
前回までは、Unityで作成した3DモデルのNreal Airでの表示、Blenderで作成したオリジナル3DモデルのUnityとの連携とそのモデルの表示、Unityでのアニメーションの作成とその表示をやってきました。
-

-
【スマートグラス】Nreal Air(エンリアルエアー)にBlenderで作った3Dモデルのアニメーション表示をしたい!!
こんにちは!!hacatonです。 さ、前回「Blenderを使って3Dモデリングをした物体をNreal Airに表示させる」というところまでしたかったんですが、ERRが出て出来ませんでした。 1.U ...
続きを見る
-

-
【スマートグラス】Nreal Air(エンリアルエアー)にBlenderで作った3Dモデルを表示したい!!
こんにちは!!hecatonです。 さ、前回Unityを使って物体をNreal Airに表示してみました。 1.Blender 今回は3Dモデリングが出来る統合3DCGソフト「Blender」を使って ...
続きを見る
-

-
【スマートグラス】Nreal Air(エンリアルエアー)にUnityを使って物体と文字を表示してみた!!
こんにちは!!hecatonです。 さ、今回は以前ご紹介したNreal Airですが、主に大画面での動画視聴で使っていますが毎日通勤と家の中で活躍してくれてます。 動画視聴のAir Castingモー ...
続きを見る
スマホを使って、3Dモデルを操作
で、今回はNreal AirのMRモードを利用する際にコントローラーとなっているスマホを使って、Nreal Airに表示されている3Dモデルを操作しよう!!という内容です。
下の様な感じでNreal AirとAndroidスマホは有線で接続されてます。

これがNebulaアプリでMRモードを立ち上げた際のスマホのコントロール画面です。
ここで操作します。

NRSDK User Guide
まずはNrealのDeveloperのWebサイトにいって、NRSDK User Guide を参考にします。
https://nreal.gitbook.io/nrsdk/discover/readme
今回は以下の動作を実際に試してみます。

メモ
1.コントローラのビームをCubeに向けると、その色が緑色に変化。
2.Cubeにビームを当てつつトリガーボタン(タッチパッド)を押すと、Cubeの色がランダムに変化。
3.Cubeはコントローラーと一緒に回転。
4.Activeボタンを押して、Cubeをアクティブ化(表示)またはdeActiveボタンを押すと非アクティブ化(非表示)。
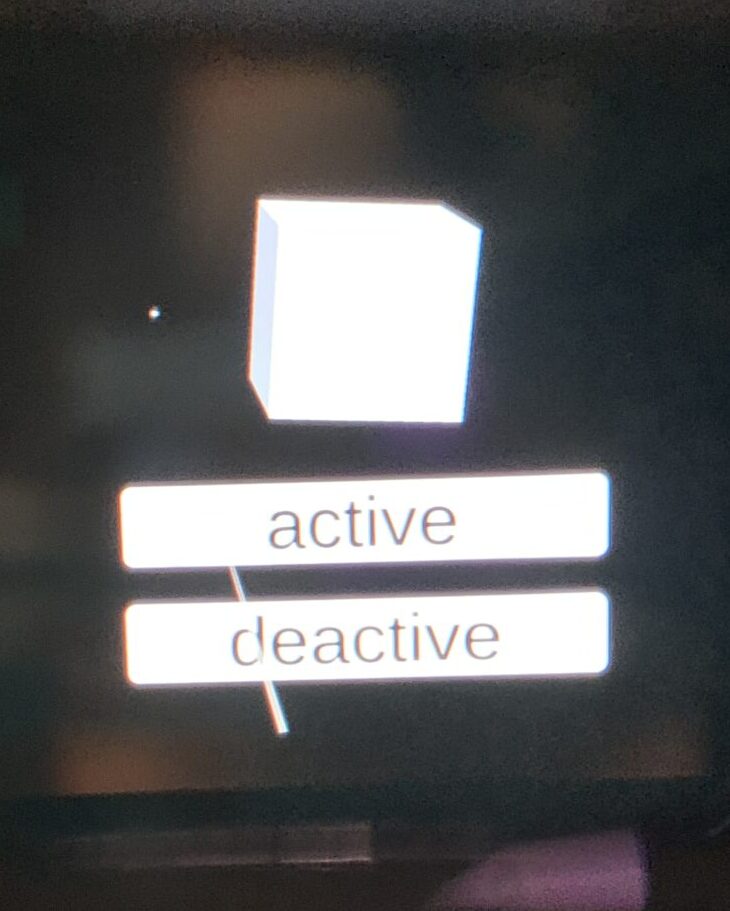
この画像が出来上がりの表示で、Nreal Airのレンズ越しの画像となります。
画面真ん中のCubeがスマホのコントローラでグルグル回転させたり、説明どおりCubeの色を変更することができます。
最後に動画で共有します。

Unityでの設定
さて、これを実現させるためにUnityで設定していきましょう。
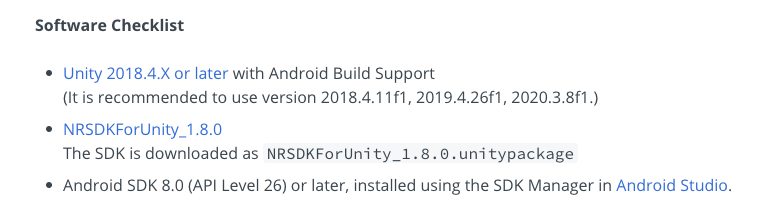
Quickstart for Android の中で Software Checklist があり、Unityバージョン2018.4.11f1、2019.4.26f1、2020.3.8f1を使用することをお勧めしますと記載がありますが、今回はUnity 2021.3.0f1 を利用しています。
 Unity用のNRSDKは「NRSDKForUnity_1.8.0.unitypackage」を利用しています。
Unity用のNRSDKは「NRSDKForUnity_1.8.0.unitypackage」を利用しています。
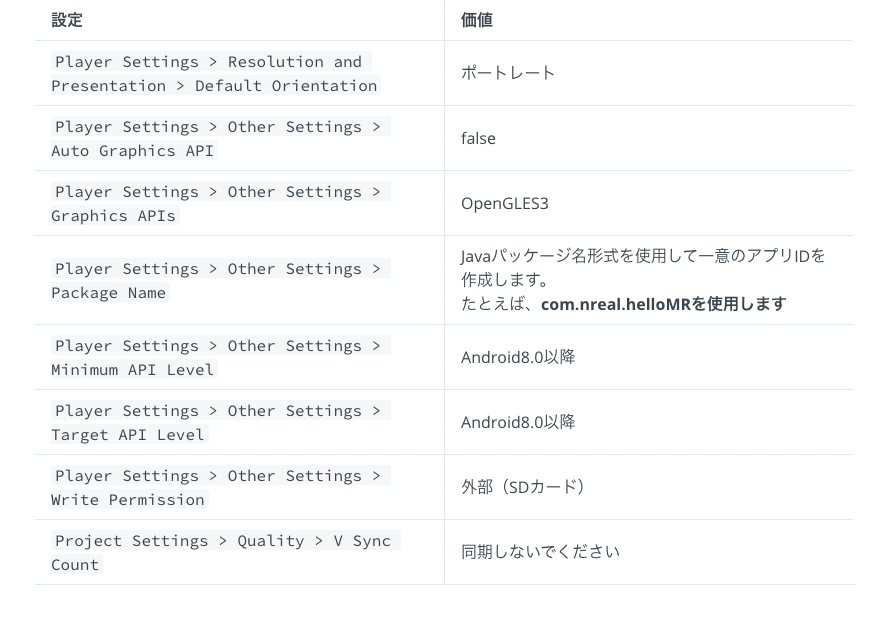
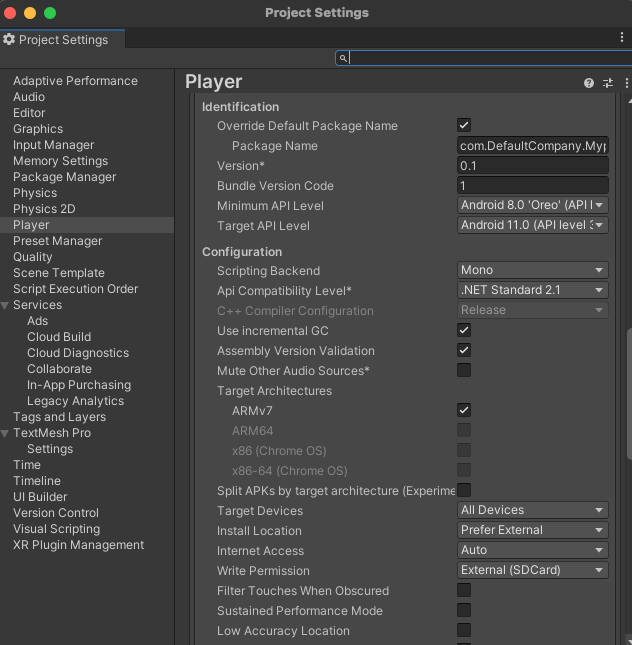
Build Settingでは下の表の6番目の項目Target API Level をAndroid8.0で設定するとERRが出ましたので、Android11に設定しました。

Build Settingsの中のPlayer SettingsのPlayerの実際の設定画面。

あとは、Controllerの項目のBuilding a projectを参考にUnityのProjectを作成します。
省きますがいろいろ設定して画面は出来ました。
詳細は前回のBlogが参考になります。
-

-
【スマートグラス】Nreal Air(エンリアルエアー)にBlenderで作った3Dモデルのアニメーション表示をしたい!!
こんにちは!!hacatonです。 さ、前回「Blenderを使って3Dモデリングをした物体をNreal Airに表示させる」というところまでしたかったんですが、ERRが出て出来ませんでした。 1.U ...
続きを見る
-

-
【スマートグラス】Nreal Air(エンリアルエアー)にBlenderで作った3Dモデルを表示したい!!
こんにちは!!hecatonです。 さ、前回Unityを使って物体をNreal Airに表示してみました。 1.Blender 今回は3Dモデリングが出来る統合3DCGソフト「Blender」を使って ...
続きを見る
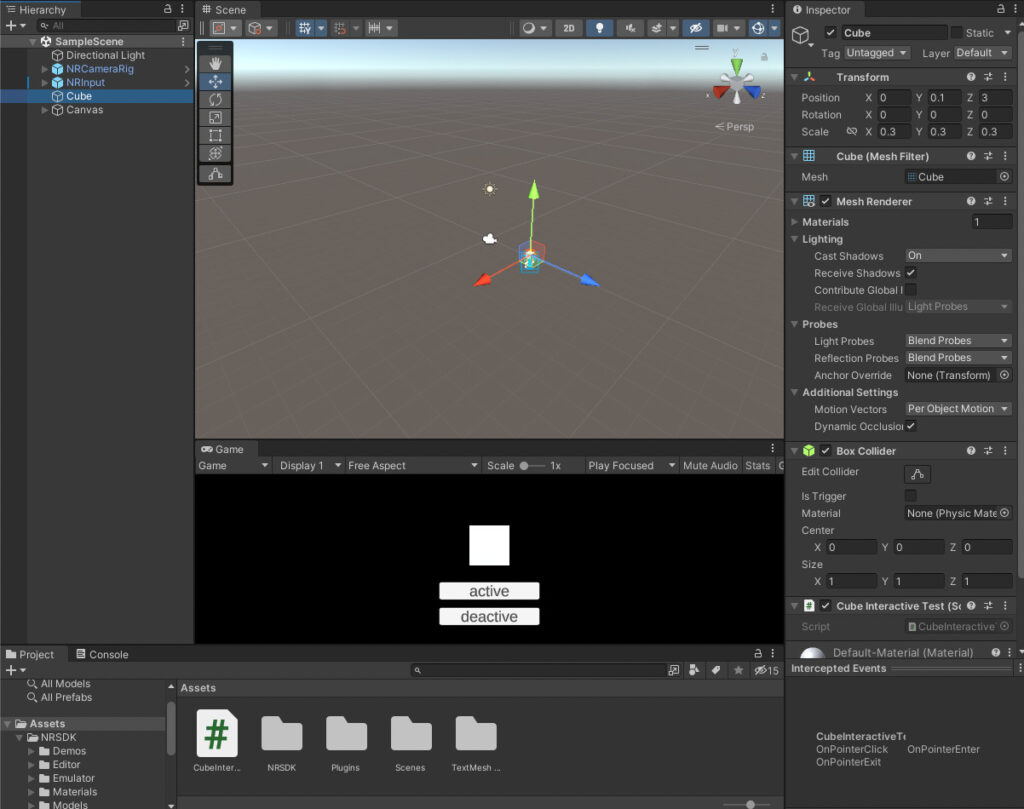
画面下段のGameモードにNreal Airでの画面イメージが表示されています。

動作スクリプトの作成
冒頭のCubeの設定のスクリプトをCopyして貼り付けます。
using System.Collections; ← 新しくスクリプトを作成した際にdfaultで記載されてます。
using System.Collections.Generic; ← 新しくスクリプトを作成した際にdfaultで記載されてます。
using UnityEngine; ← 新しくスクリプトを作成した際にdfaultで記載されてます。
public class CubeInteractiveTest : MonoBehaviour, IPointerClickHandler, IPointerEnterHandler, IPointerExitHandler
{
private MeshRenderer m_MeshRender;
void Awake () {
m_MeshRender = transform.GetComponent<MeshRenderer>();
}
void Update()
{
//get controller rotation, and set the value to the cube transform
transform.rotation = NRInput.GetRotation();
}
//when pointer click, set the cube color to random color
public void OnPointerClick(PointerEventData eventData)
{
m_MeshRender.material.color = new Color(Random.Range(0f, 1f), Random.Range(0f, 1f), Random.Range(0f, 1f));
}
//when pointer hover, set the cube color to green
public void OnPointerEnter(PointerEventData eventData)
{
m_MeshRender.material.color = Color.green;
}
//when pointer exit hover, set the cube color to white
public void OnPointerExit(PointerEventData eventData)
{
m_MeshRender.material.color = Color.white;
}
}
この設定のままでは出来ない!?
これで出来ると思ってBuildするとERRが出るんだよね・・・
なんだよ・・・
ネットでいろいろ調べていると・・・こいつの記載をするとERRが消えました。
記載しておいてよ。
using UnityEngine.EventSystems;
using NRKernal;
でこれが最終形。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.EventSystems;
using NRKernal;
public class CubeInteractiveTest : MonoBehaviour, IPointerClickHandler, IPointerEnterHandler, IPointerExitHandler
{
private MeshRenderer m_MeshRender;
void Awake () {
m_MeshRender = transform.GetComponent<MeshRenderer>();
}
void Update()
{
//get controller rotation, and set the value to the cube transform
transform.rotation = NRInput.GetRotation();
}
//when pointer click, set the cube color to random color
public void OnPointerClick(PointerEventData eventData)
{
m_MeshRender.material.color = new Color(Random.Range(0f, 1f), Random.Range(0f, 1f), Random.Range(0f, 1f));
}
//when pointer hover, set the cube color to green
public void OnPointerEnter(PointerEventData eventData)
{
m_MeshRender.material.color = Color.green;
}
//when pointer exit hover, set the cube color to white
public void OnPointerExit(PointerEventData eventData)
{
m_MeshRender.material.color = Color.white;
}
}
これでスクリプトのERRが消えたので早速実行しましょう!!
いや〜楽しみだな。
さあ!実行!
さて、これでAndroidスマホを接続してBuildします。
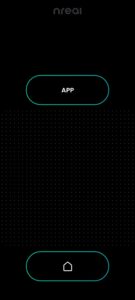
無事インストールが完了しMRモードから今回作成したProjectを立ち上げると、コントローラーが表示されます。
これですね。
APPとホームベースの形をしたアイコンがありますが、この真ん中の空間のタッチパッドを利用します。

ということでNreal Airでの表示はこんな感じになりました!!
おお!!前回のただのアニメーションからレベルUpして自分で操作出来る楽しさがある。
スマホがコントローラーになるので、スマホをグルグル回したりするとCubeも連動してグルグルまわります。
また、スマホからビームのようなポインターが出ているのですが、これがCubeの表面に当たるとCubeの色がランダムに変化します。
おもしろ!!
まとめ
これは本当に楽しいですね。
Nrealの提供するNRSDKを利用すれば、私の様なUnity初心者でも簡単にスマホがコントローラーになって3Dモデルを操作出来ます。
素晴らしい!!
しかもNreal Airで体験するとこれはARですからディスプレイ上ではなく、目の前の景色の中で浮かんでいるのには、やはり不思議な感じです。
Nreal Airと同時にAndroidスマホも購入して初期費用は結構かかりましたが(といってもほぼd pointですけどね)、こんなに楽しめるなら自分への投資ということで安いもんでしょう。という気持ちでいっぱいです。
次回はBlenderで作成した自分の3Dモデルを動かしてみたいですね。
ではまた!!


