こんにちは!!hecatonです。
私もやっと明日ワクチンを打ってきます。
ファイザー1回目です・・・少しドキドキしますね。
さて、今回は前回に引き続きLaMetric TIMEのネタで、M5Stackで取得したセンサーデータをLaMetric TIMEに表示させてみようと思います。
-

-
【スマートホーム】LaMetric TIMEのスタイリッシュな情報表示がイイぞ!!
こんにちは!!hecatonです。 今日は雨と風がすごいですね。 ず〜〜っと家に篭ってます・・・ さ、今日はだいぶ前から利用している「LaMetric TIME」です。 結構多くの方が使っていますが、 ...
続きを見る
-

-
【スマートホーム】LaMetric TIMEとSwitchBotを連携させる!!「Doorが開いた!!」
こんにちは、hecatonです!! 暑いですね〜というか殺人的な暑さの今日この頃!! 今日はすこし涼しくなった午後に芝刈りをしました。雑草がすごくて・・・ やっぱ電動芝刈り機が楽です。もう何年も活躍し ...
続きを見る
利用するのはM5StackとIFTTTのWebhook、そしてLaMetric TIMEです。
ちなみに「Webhook」とは・・・
Webhook(webフック)とは
あるソフトウェアのイベントをきっかけに指定のurlへHTTP通信でデータを送信し、別のアプリケーションに通知を発行する仕組みです。
あってるかな・・・
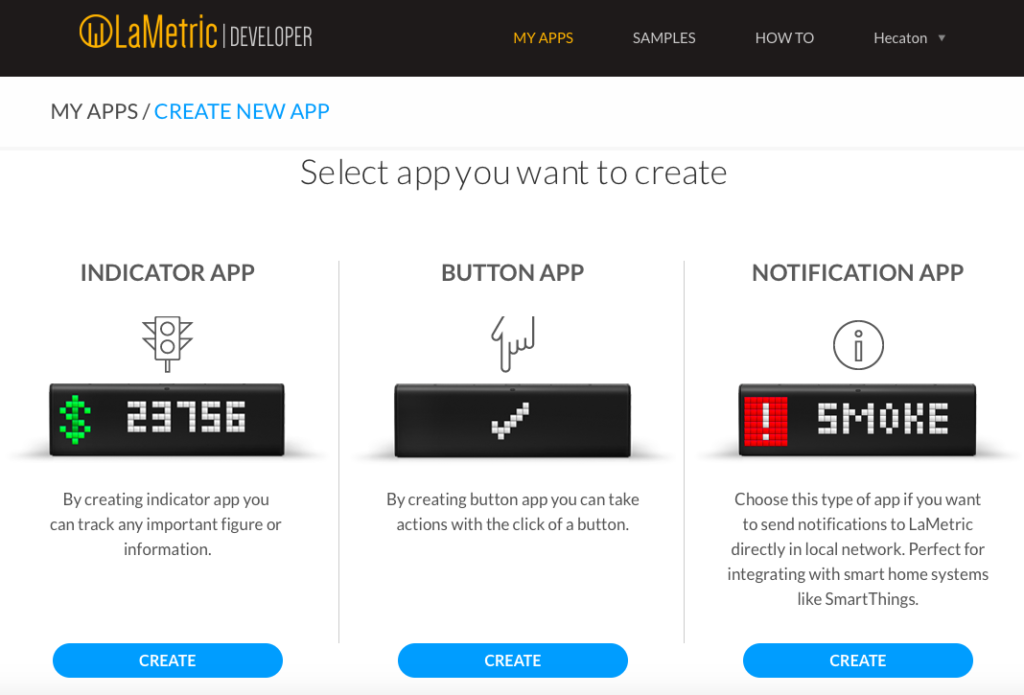
で、LaMetricのWebでは、「DEVELOPER」のところを確認すると、3種類のアプリが作れます。

今回は右端の「NOTIFICATION APP」をIFTTT経由で作ってみます。
実行フローは
1.M5Stackに接続したセンサー値をWi-Fi経由でWebhookに送る。 2.それをトリガーにしてIFTTTを介してスマホに通知と同時に、LaMetric TIMEにセンサー値を表示。 3.私がその表示を見て喜ぶ・・・
まず、Webhookに送る際の各必要事項をCheckします。
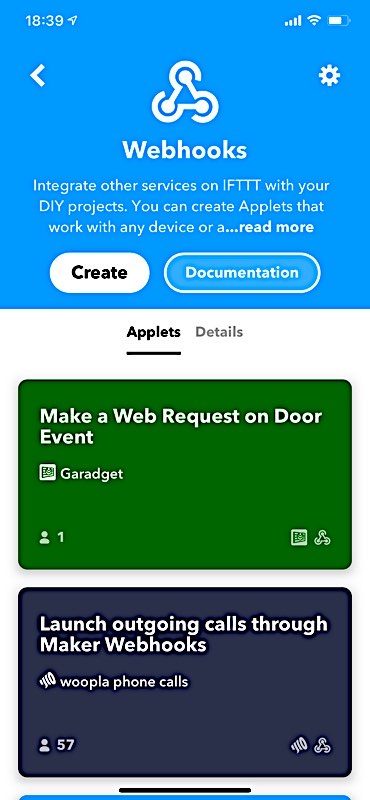
IFTTTのWebにアクセスしてWebhookを選択し「Documentation」を選択します。

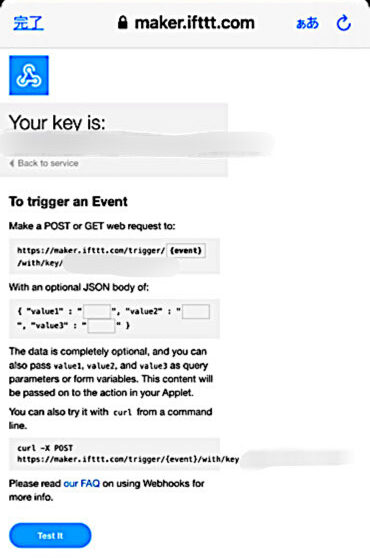
すると・・・Your Keyと記載された自分固有のKeyが表示されます。
これをメモ帳か何かにCopyして保存しておきます。
これは他人に漏れないように注意。

そして、M5StackからWebhookに送るためのURLがあるので、それを確認。
「https://maker.ifttt.com/trigger/{event}/自分のKey情報を記載」
{event}は自分でイベント名を決めます。
今回私は部屋の環境情報を送りたいので、そして特にCO2の濃度を表示させたいので「co2up」と命名。
で、M5Stackから送信出来る情報は以下のValueと記載されている3つの情報です。
{ "value1" : "", "value2" : "", "value3" : "" }
例えば、co2濃度と温度、湿度とかね。
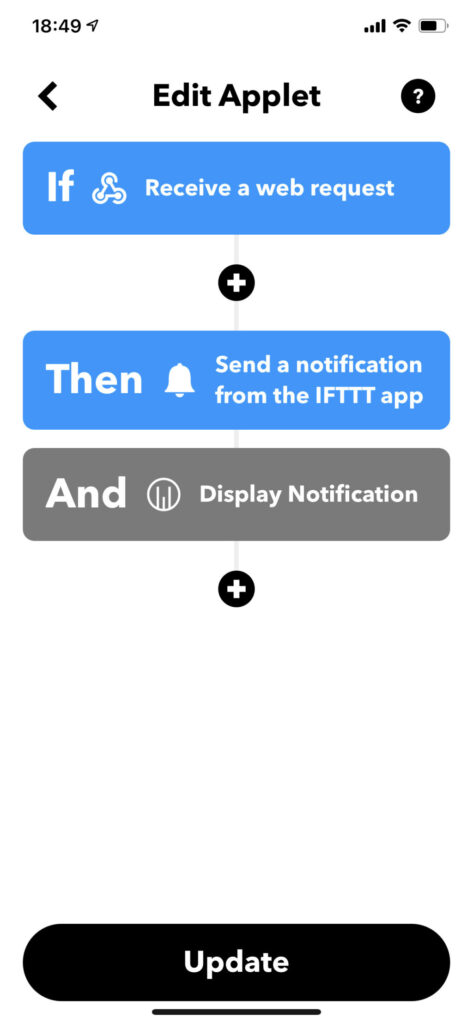
で、これがIFTTTで設定した条件の完成形。

ということで「if」から設定をみます。
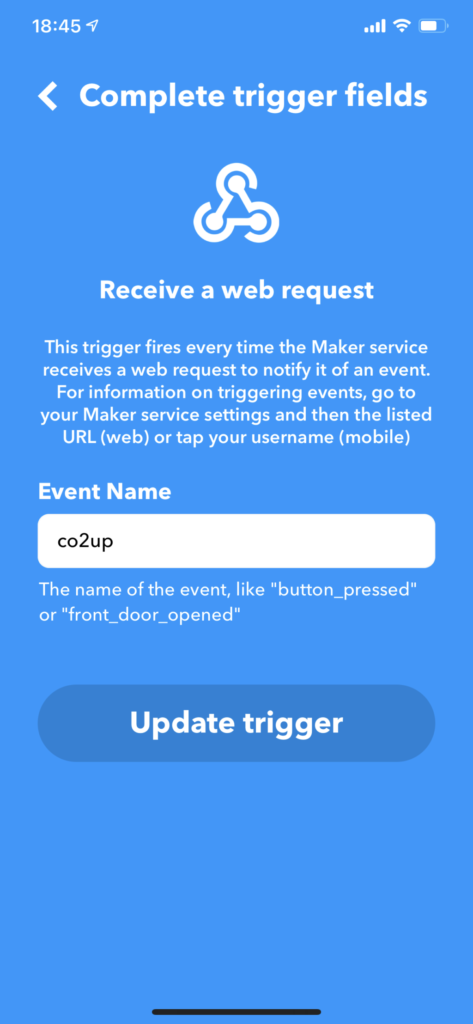
event nameということで、先ほど決めた「co2up」を設定。

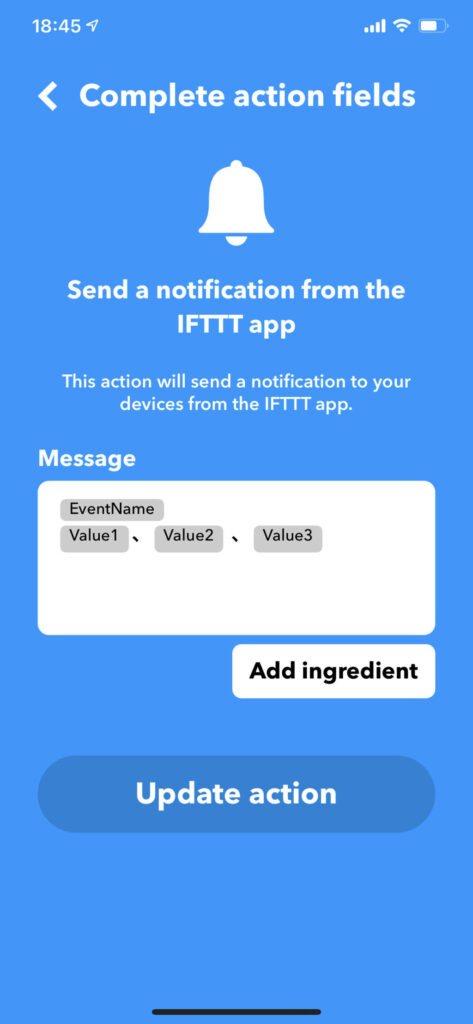
次が「then」の1つ目、スマホへの通知。
ここは、「Add ingredient」をクリックすると、選択肢が出てきますので好きなものを選択。
ここではevent nameとValueを3つ。

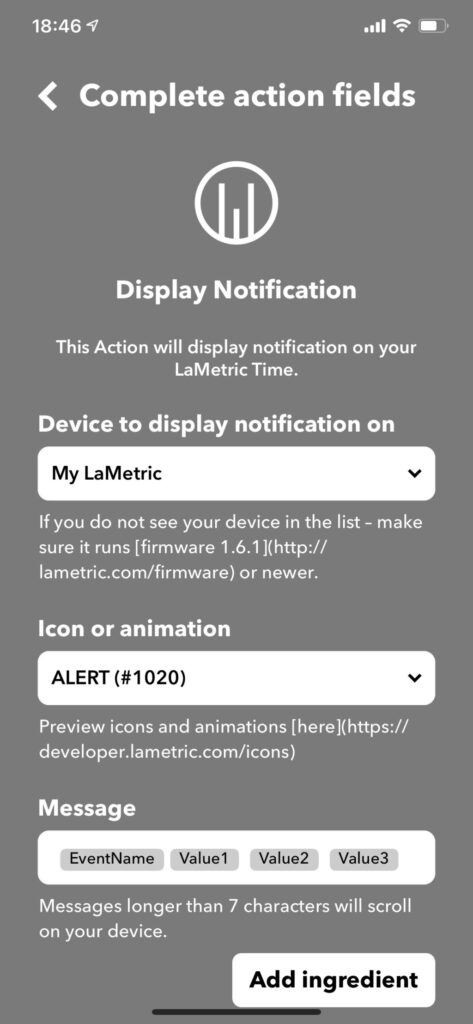
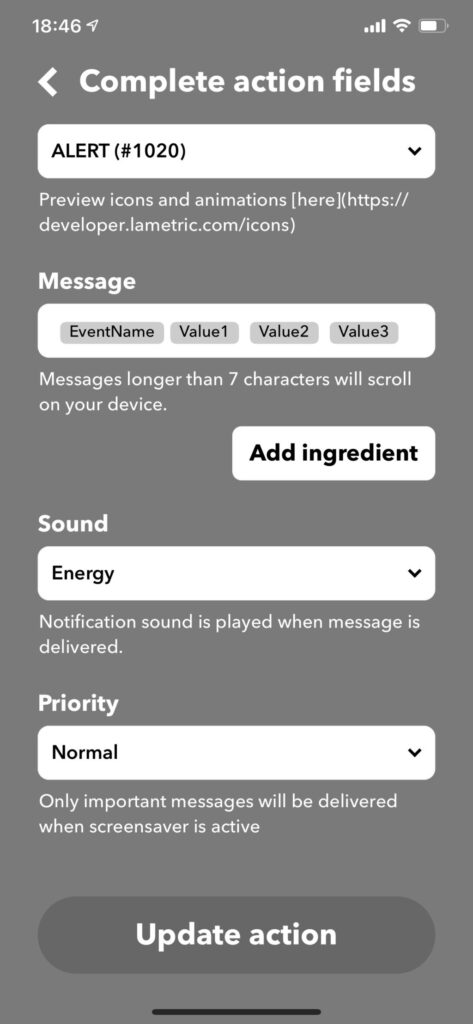
次が「then」の2つ目、LaMetric Timeへの通知。
ここでは通知を受けた際のアイコンや効果音を選択出来たりします。
好きなものを選びましょう。
あとは、ここでも表示させるメッセージを選択します。
event name とValue3つを設定しました。


これでIFTTTの設定は完了。
次はM5Stack側です。
昔作成したCO2の濃度を計測するセンサー値のArduinoのプログラムに以下を追加していきます。
-

-
【M5Stack】テレワーク用CO2濃度モニター(CCS811)を作ってみた!!
こんにちは!! 2021年最初のガジェット投稿です!! 今回は昨年購入した「M5Stack Gray」を使って自宅の環境品質、例えば温度、湿度、二酸化炭素濃度といった室内の空気の品質を計測したいと思い ...
続きを見る
Webhookのところで確認した
String Event = "co2up"; // event name設定
String Key = "**********"; // Webhookのkey設定
const char* server = "maker.ifttt.com"; // Server URL
sendを使って3つのValueを送ります。
void send(String value1, String value2, String value3)
こちらもWebhookで確認したUrlの作成部分。
// HTTP request:
String url = "/trigger/" + Event + "/with/key/" + Key; url += "?value1=" + value1 + "&value2=" + value2 + "&value3=" + value3; client.println("GET " + url + " HTTP/1.1"); client.print("Host: "); client.println(server);
あとはviod loop()の中にsendを記載して、まずは固定値に各valueに入れてみました。
send("co2:"+String(1200)+"ppm","Tem:"+String(28),"Hum:"+String(60)+"%");
だいぶ端折りましたが、これで実行すると・・・
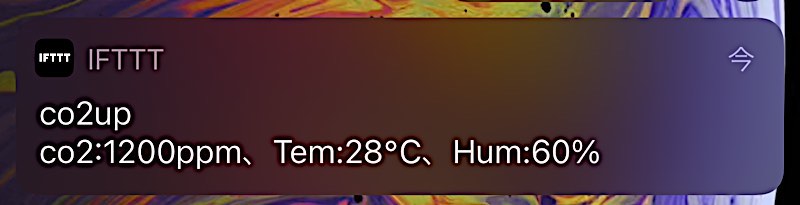
スマホに通知が来ました!!

ちなみにarduino のプログラム上では「°c」がうまく表示されないので、IFTTT上の画面で「°c」をつけました。
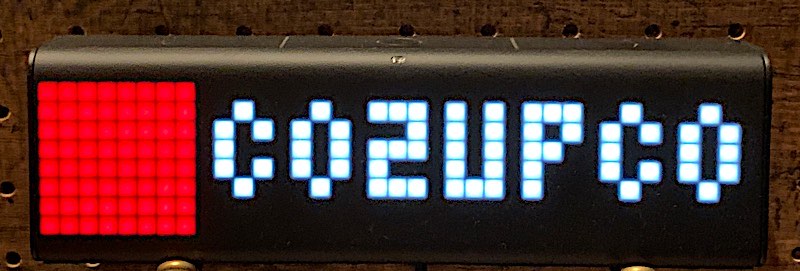
一方LaMetric Timeには、時を同じくして指定したアイコンと効果音と共に同じ表示が流れました!!

面白い!!
これならM5Stackやスマホの画面よりも大きくて効果音も付くのでよりわかりやすい!!
いいね〜LaMetric Time、いろいろ使えます。
ということで、固定値での動作は確認出来たので、次回はセンサー値をリアルタイムにLaMetric Timeへ表示してみます!!
ではまた!!


